画像のレスポンシブ/retina対応について
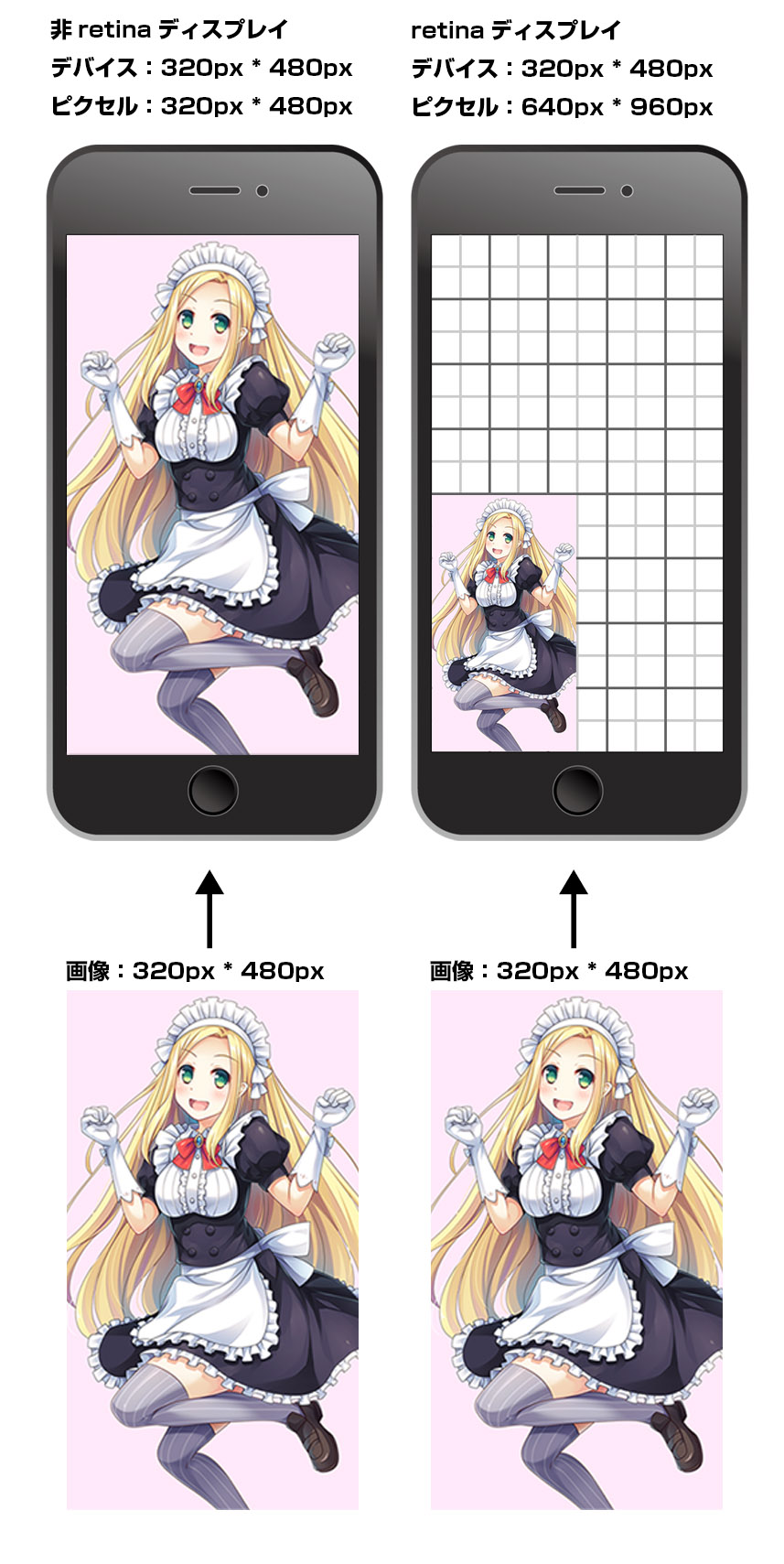
非retina、retinaの画像読み込みの違いイメージ

retina対応していない画像をretina対応で表示させようとした場合のイメージ
※フル画面で画像を表示させる前提での例

retinaディスプレイとは
ざっくりと言うと、物理デバイスサイズの 2倍サイズの画像を表示させるディスプレイ。
そのため、retinaディスプレイは普通のディスプレイより画像が綺麗に見えます。
逆に、画像が対応していない場合は、画像が荒く見える or 実際の画像サイズより小さく見えます。
詳しい事は、こちらのサイトが分かりやすく説明しています。
Retina対応のWebデザインをするときの注意点
レスポンシブ対応
モバイル端末では、物理デバイスサイズの2倍の解像度が必要になり、主にiPhone の retina 技術への対応が要因となっています。
パソコンディスプレイは、パソコン用画像
スマホディスプレイは、スマホ用画像
この2点を出し分ける必要があります。
パソコンで見た時
デフォルトの画像100%(横600px * 縦750px) で表示されます。

スマホで見た時
スマホで内部的に読み込まれる画像 = 600px * 750px と元画像のままですが
モバイルデバイスで物理的に見えるサイズは 300px * 375px と半分のサイズになる。
※retinaディスプレイ対応の場合

↑パソコンブラウザ上でスマホブラウザでの見え方を再現しているので
スマホで見ると、画面に対して1/2、元画像の1/4サイズで表示されている。
WEBサイト制作の現状
retinaディスプレイは、2倍サイズの画像が必要となっていますが
今は3倍画像が必要なデバイスも出てきています。
パソコンとスマホで画像を出し分ける事をしていると
制作工数が増えたり、コストが上がる原因となっています。
それらを回避するために
・主流のスマホの画像サイズ(例:横750px)を1枚
・パソコン用の画像を1枚
上記2種類のみ制作して、出し分けがベターだと思っています。
もしくは、高解像度1枚を用意して、スマホとパソコン共通で使う方法もありますが
パソコンでは
・画像表示サイズをcssで調整する
・無駄に高解像度の画像を読み込むことになる(表示遅れ、ロード遅延によるSEO評価が下がる可能性)
といった問題もでてきます。
WordPressなど自動でリサイズ画像の自動生成、出し分けがあれば気にしなくてもいいのですが
こだわりが強い独自系のサイト制作だと手動で行う事が多いかなとも思ってます。
キャラクター画像はこちらからお借りしました。
IWAYUU ブログ
ディスカッション
コメント一覧
まだ、コメントがありません